Mastering oXygen XML Editor for Dictionary Nerds
- Authors
- Topics
This course teaches users how to use oXygen XML, a versatile, professional-grade XML editor to edit, validate, query and transform lexicographic data. The course focuses on a range of practical and time-saving functionalities and features, such as the schema-based tool tips, document and code templates, customizable shortcuts as well as different editing modes (text, grid and CSS-styled Author) which can be used to adapt the display of dictionaries to one’s particular editing needs. At the end of this course, the students will have become accustomed to the oXygen editing environment and ready to work productively and efficiently in it.
Learning Outcomes
Upon completion of this course, students will be able to:
- customize their working environment in oXygen to improve lexicographic workflows
- understand, set up and exploit oXygen projects
- create individual shortcuts and use code templates to speed up encoding practice
- use create styles for Author Mode in oXygen
Introduction
oXygen XML is a versatile, professional-grade XML editor, which is quite popular with practitioners in the field of Digital Humanities. It’s a commercial piece of software with an academic pricing option.
oXygen comes with a wide range of functionalities including:
- Multiple modes for editing XML documents: Text, Grid and (CSS-styled) Author so that you can view your content differently and adapt the display of your dictionaries to your current editing needs.
- Document and code templates: so that you can easily create new files, reuse predefined “skeletons” for your content, reduce the number of characters you need to type
- Transformations to HTML and PDF so that you can preview what your dictionary might look like online or in print;
- Support for all schema languages: such as RelaxNG, Schematron, XML Schema, DTDs, NVDL, NRL so that you can validate your XML documents against various schemas
- Content completion based on TEI RelaxNG schemas, which helps you type faster and choose the fitting TEI element in a given context
- Tool tip documentation based on TEIRelaxNG schemas, so that you can check what the TEI Guidelines say about a given element without leaving the document you are editing
- XQuery directly against XML files and local/remote XML databases like eXist, so that you can search your data and explore their contents while you are working on them
- WebDAV and FTP support for access to files on remote servers/CMS
- Built-in subversion client + git client as a plugin for collaborative version control and visual change management
- Included graphical XMLDiff to analyze differences between documents, etc.
Prerequisites
In previous courses on DARIAH-Campus, we have already covered the basics of using oXygen:
- creating and editing an XML file
- validating an XML file
- querying XML files using XPATH
- transforming XML with XSL in the XSLT debugger view
- creating and running validation and transformation scenarios
Before continuing with this course, you should make sure that you’ve covered the basics. In this course we’ll be learning about the more advanced functionalities and customization options, which will take your use of oXygen to an altogether new level of proficiency and fun. Yes, I said fun. (This is a course for dicitonary nerds after all.)
Projects
Oxygen XML Editor allows you to organize your XML-related files into projects. This is important because using XML technologies makes sense only if you use them to their full extent: not just to write, but also to validate, trasnform and display your data in a way that works best for you. To do all that, you will most likely need a bunch of files.
You don’t have to be the world’s most pedantic dictionary nerd to know that managing and organizing your files consistently is helpful, especially if you want to share them with others. But oXygen projects are about more than just sharing the data or performing batch operations (such as validation and transformation) over multiple files. You can also share various project settings and transformation/validation scenarios with other users by including them in version control systems such as Git, so that every member of your team can use the same shortcuts, custom layouts, Author View stylesheets etc.
We’ll start this course by learning how to create, manage, use, and share projects, befor looking into various other customization options.
Creating new projects
To create a new project, select Project > New Project from the main menu, the New menu in the contextual menu, or the drop-down menu at the top-left of the Project view.
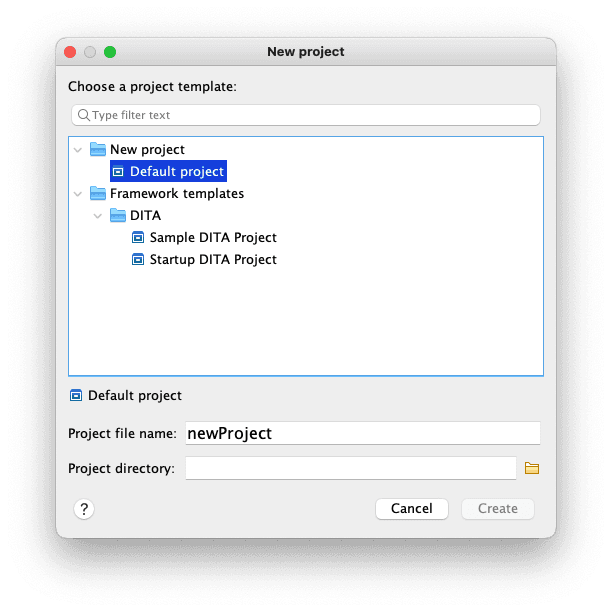
This will open a new project wizard:

To continue:
- Select the Default project in the New project folder
- Specify the name of the project file in the “Project file name” input field. The default name is
newProject. In a real-world project, you would change it something more meaningful. For the sake of following this course, you can name it “testProject” - Specify the directory in which the project file will be saved to by clicking on the yellow folder icon. Call the directory “oXygenTest” and choose where you want to have it saved on your local file system.
Managing projects
Project view
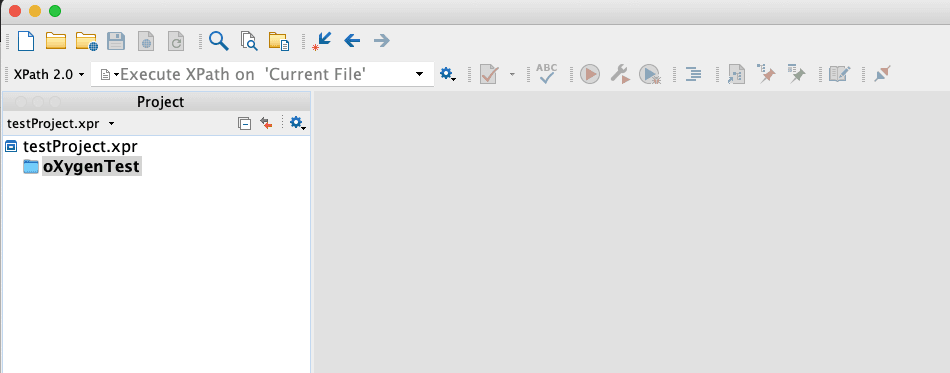
If you have followed the instructions from the previous section, in oXygen’s Project View, you should be seeing this:

The Project view is designed to assist you with organizing and managing related files grouped in the same XML project. The actions available in the contextual menu and on the toolbar associated to this panel allows you to create XML projects and provide shortcuts to various operations for the project documents.
By default, the view is positioned on the left side of the Oxygen XML Editor window, above the Outline view. If the view has been closed, it can be reopened at any time from the Window > Show View > Project menu (or using the Show Project View action from the Project menu).
Adding resources to projects
You can add resources by:
- using drag and drop (or Copy and Paste) actions from within the Project view
- dragging resources from the system file explorer
- using the contextual menu from within the Project View.
For instance, if you ctrl-click (or right-click) on the oXygenTest folder in the Project View, you will invoke the contextual menu, from which you can create a new file, or a new folder.
Action. Create a new TEI file inside theoXygenTest forlder and save it as dictionary.xml
Organizing files in projects
The Project View is basically a file explorer similar to most other commonly used file explorers such as Finder (on the Mac) or Windows Explorer (on Windows).
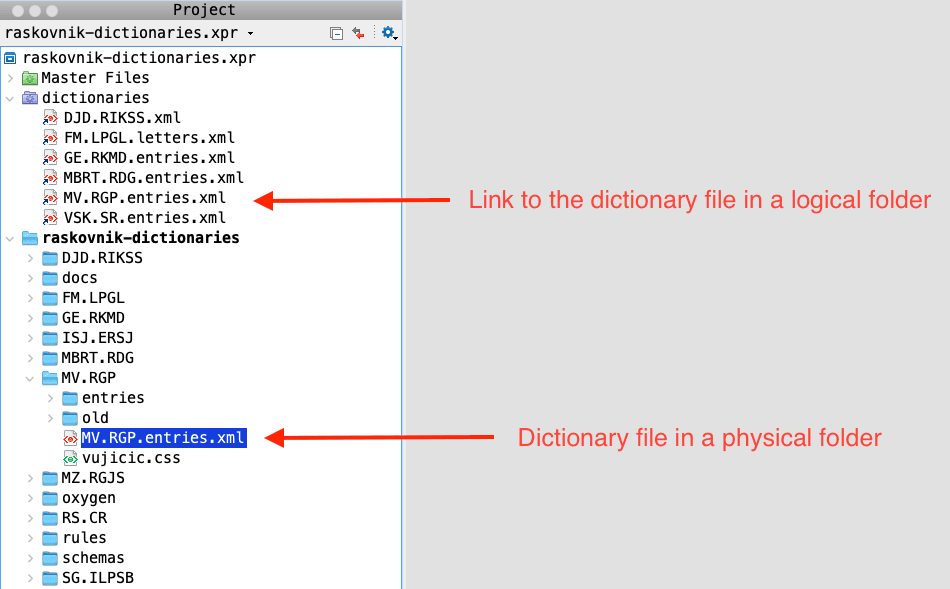
In the Project View, you’ll be able to group resources in:
- physical folders and files, which are marked with the operating system-specific icon for folders (usually a yellow icon on Windows and a blue icon on macOS); and
- logical folders with linked folders/files, which are marked with a blue icon on Windows and Unix/Linux, and a magenta icon on macOS.
Physical folder and files
These folders and files are mirrors of real folders or files that exist in the local file system. They are created or added to the project by using contextual menu actions (such as New > File, New > Folder, Copy, and Paste) or by dragging and dropping files/folders from the view or the system file explorer. Also, the contextual menu action Remove from Disk / Move to Trash (Shift+Delete) can be used to remove them from the project and the local file system.
Logical folders
This folder type is used as containers for linked resources (shortcuts). The icons for file shortcuts include a shortcut symbol (in the shape of a small arrow) and names of folder shortcuts are displayed in bold text.
The logical folders are created on the project root or inside other logical folders by using the contextual menu action New > Logical Folder, and the linked folders/files are added using Add Files, Add Folder, or by dragging and dropping files/folders from the view or the system file explorer.
Remove from Project can be used to remove them from the project and the Remove from Disk (Shift+Delete) action can be used to remove them from both the project and the local file system.
If you have a complex structure of physical folders with lots of files, you can choose to create a logical folder on the project root, then link the files you use most often to it. That way, they will always be within your reach, without having to navigate down complex hierarchies.

Project options
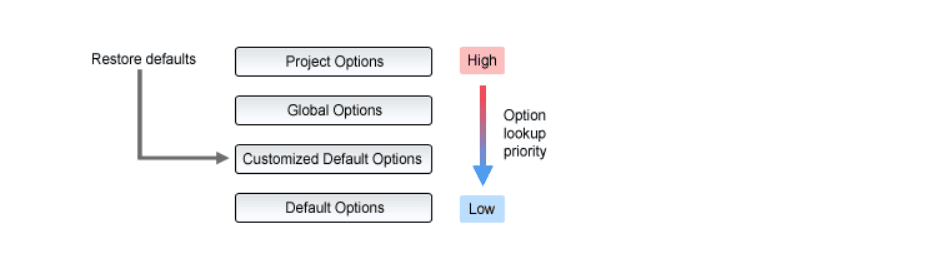
A set of options controls the behavior of oXygen, allowing you to configure many of its features:
- Project Options allow project managers to establish a set of rules for a specific project. These rules standardize the information exchanged by the team members (for example, if the project is stored in a repository, a common set of formatting rules avoid conflicts that may appear when documents modified by various team members are committed to the repository).
- Global Options allows individual users to personalize Oxygen XML Editor according to their specific needs.
- Customized Default Options. Designed to customize the initial option values for a group of users, this layer allows an administrator to deploy the application preconfigured with a standardized set of option values. Note: Once this layer is set, it represents the initial state of Oxygen XML Editor when an end-user selects the Restore defaults or Reset Global Options actions.
- Default Options. The predefined default values, tuned so that oXygen behaves optimally in most working environments.
In terms of options lookup, project options have the highest priority:

Storing project and global options
When you configure the Oxygen XML Editor options, you can store them globally or bind them to a specific project by choosing the appropriate setting in the preferences pages. They can then be shared with others by exporting the global options or by sharing the stored project-level files. The same is true with transformation and validation scenarios.
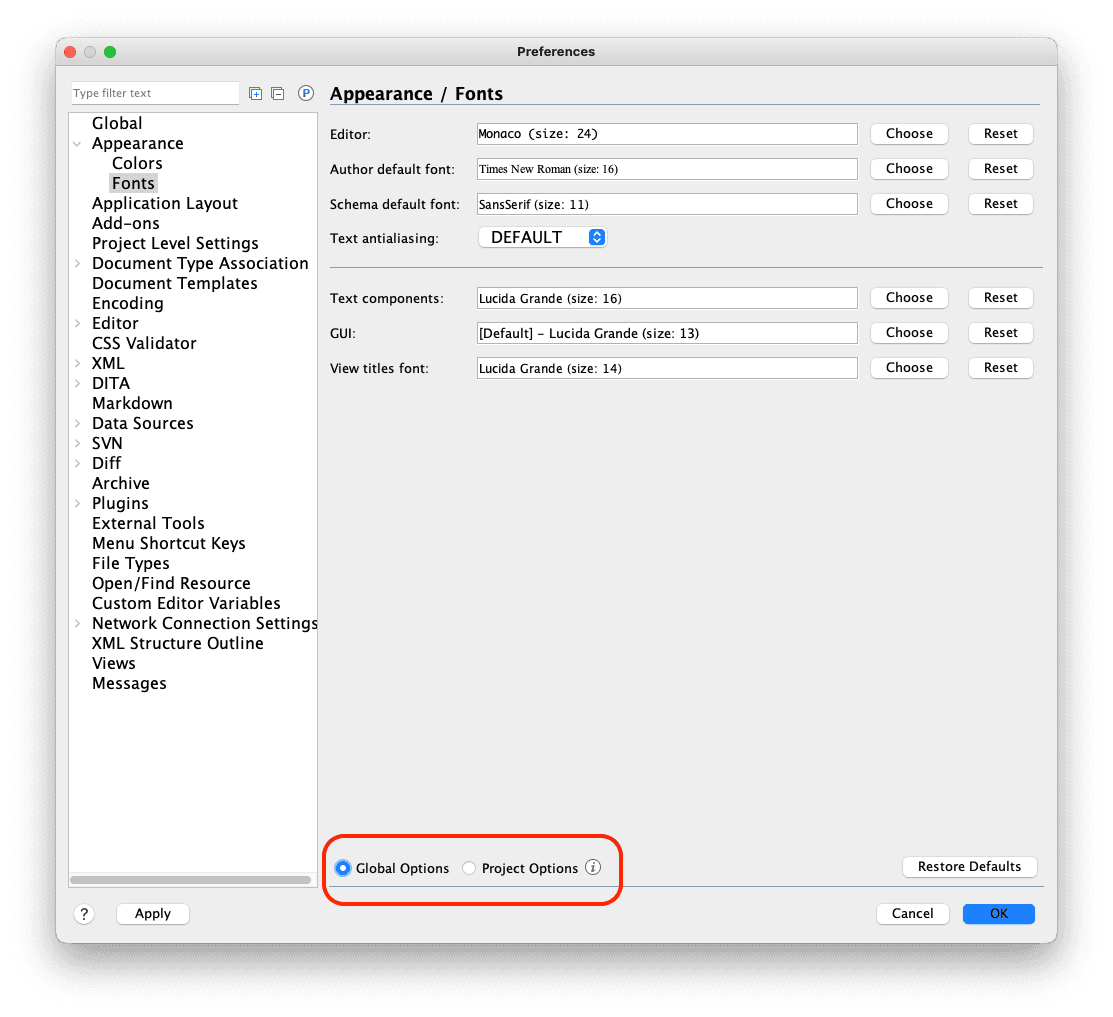
For each preferences page, you can choose between Global Options and Project Options depending upon how you want to store the options in that particular preferences page.
For instance, if you want to change the default fonts in oXygen, you can do this in the Fonts prefence window.
By default, Global Options is selected in the preferences pages, meaning that any changes you make will be stored locally on your computer and will not be accessible to other users.

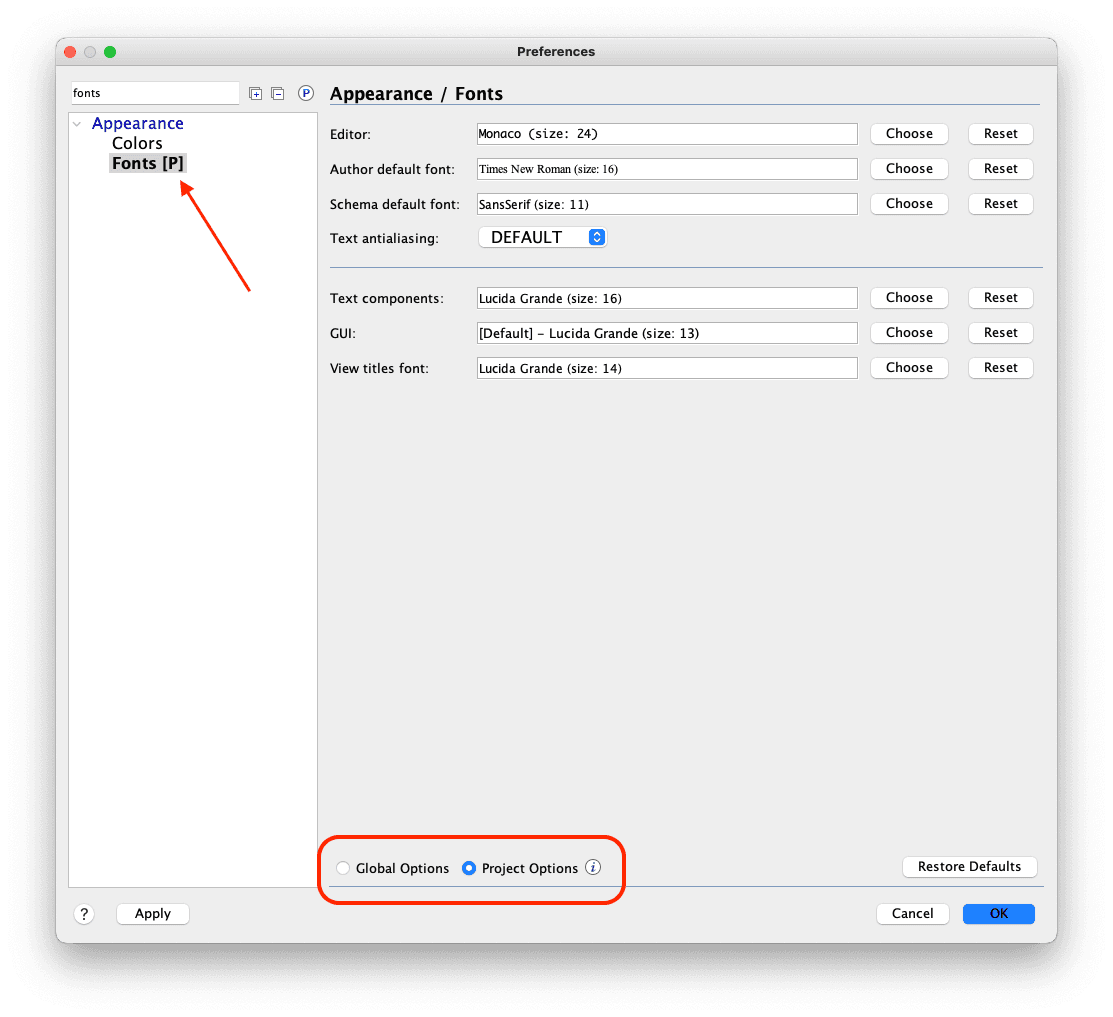
If you select Project Options, the preferences will be stored in the .xpr project file, which can easily be shared with other users.

So, if you, for instance, change the font setings and save them as Project Options, anybody who you share your project with will be able to use the same font settings as you, when they open the project on their computer.
If changes have been made to the options in a preferences page and you switch between Project Options and Global Options, a dialog box will be displayed that allows you to select one of the following:
- Overwrite - The existing options from the current preferences page will be overwritten.
- Preserve - The existing options from the current preferences page will be preserved.
Sharing projects
You can use oXygen projects to make team collaboration and synergy efficient and effective. Not only can you share the project files and folders, but oXygen will also allow you to store preferences, transformation scenarios, and validation scenarios at project level in the project file. It can be saved on a version control system (such as SVN or Git) or in a shared folder, so that your team has access to the same resources stored in the project file.
In the rest of this course, we’ll be learning how to customize oXygen and we’ll be saving all of our customization inside the project file we created at the beginning of the course.
Shortcuts and templates
We’ve said it before, and we’ll say it again: XML is verbose. There is a lot of typing involved when marking up lexical data using various elements and attributes. Luckily, oXygen comes with some predefined shortcuts to make your life easeir. We’ll learn those first, before moving on to learn how to create our own, project-specific shortcuts and templates.
Default shortcuts
Surround with tags
Perhaps the single most useful shortcut in oXygen — one shorcut to rule them all — is surrounding a selection of content with a pair of tags using:
Command + Eon macOS; andCtrl + Eon Windows.
To try it out, let’s add an entry to the dictionary.xml file we created above.
<entry>Lexico'grapher A writer of dictionaries; a harmless drudge, that busies himself in tracing
the original, and detailing the signification of words. Commentators and lexicographers
acquainted with the Syriac language, have given these hints in their writings on scripture.
Watts.
</entry>Now, do the following:
-
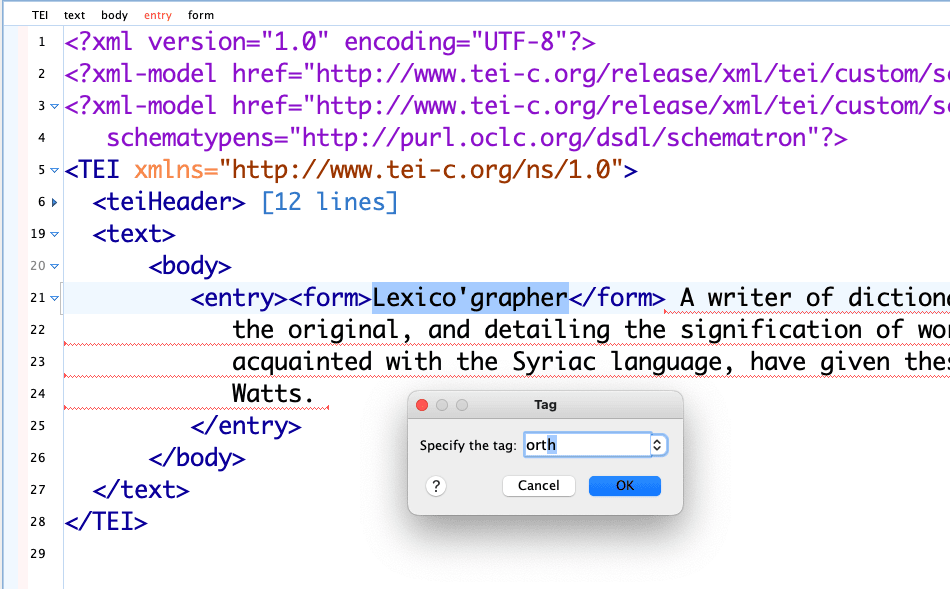
Select the word
Lexico'grapher. -
Press
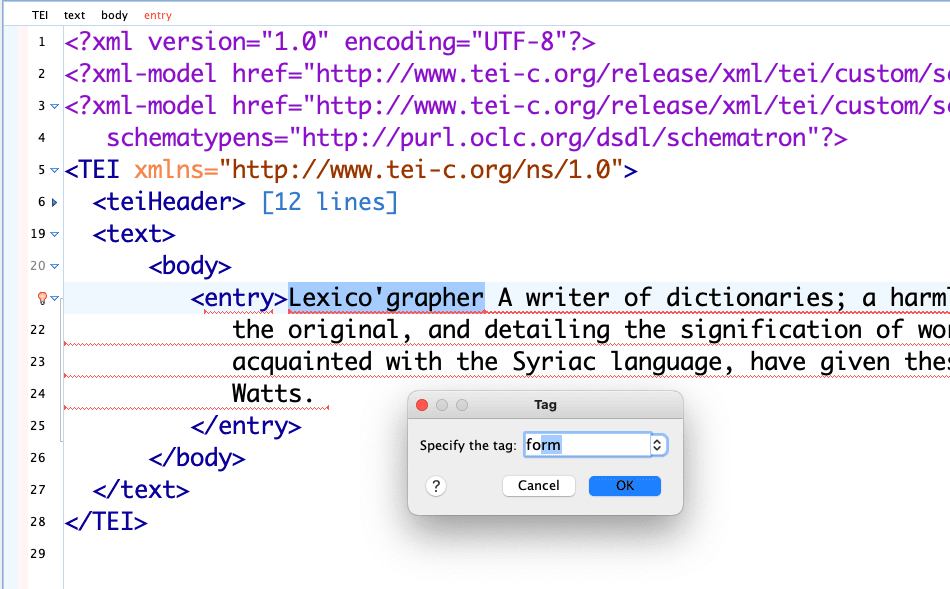
Command + E(macOS) orCtrl + E(Windows). This will bring up a small Tag Window, inside which you will see a “Specify the tag” label next to the dropdown menu. -
Start typing
forminside the menu.
-
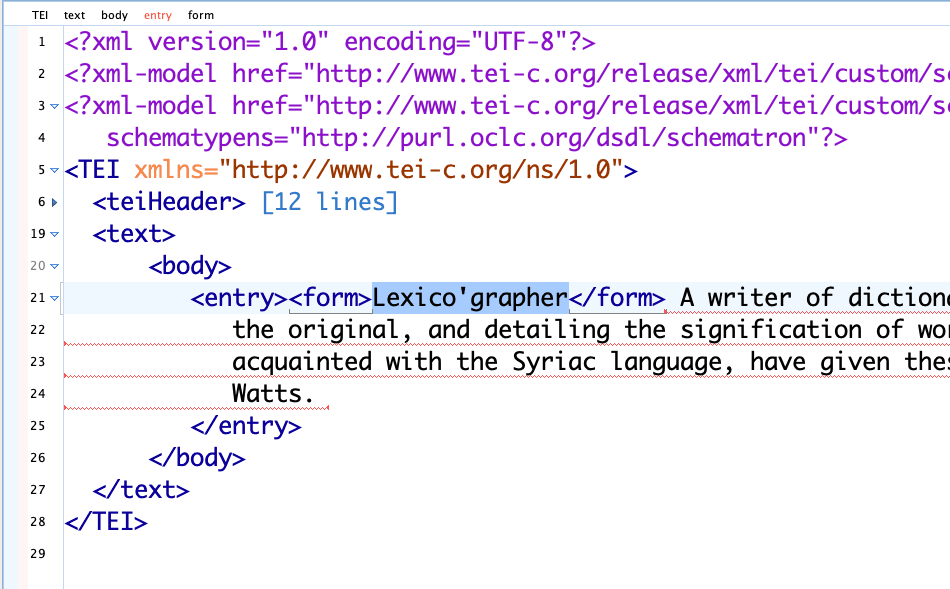
Once you see the
formelement selected in the dropdown, click the OK button. This will wrapp the selected word with<form></form>.
-
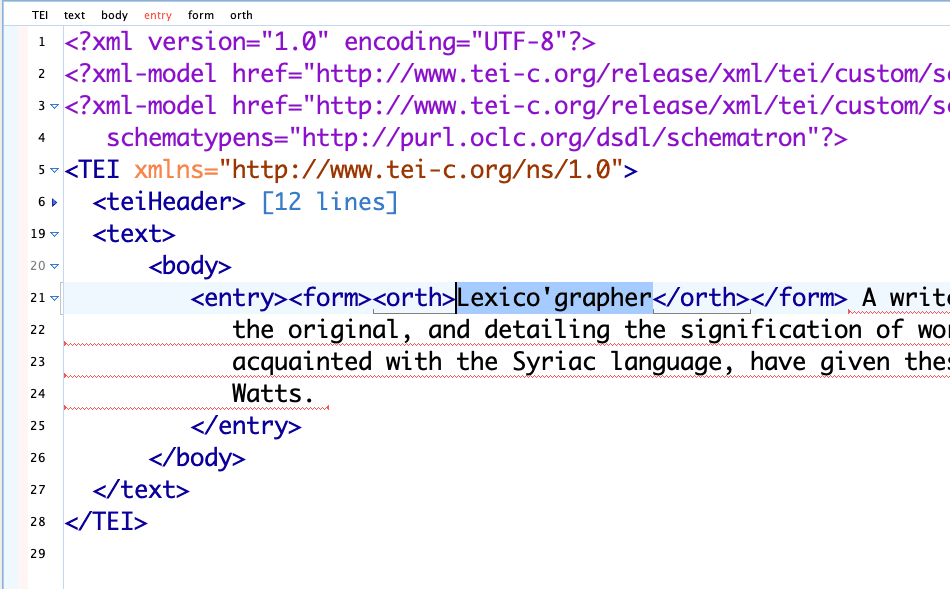
Since
Lexico'grapheris still selected, you can pressCommand + E/Ctrl + Eagain and chooseorthfrom the dropdown.
This will wrap the content in the
orthelement inside theformelement.
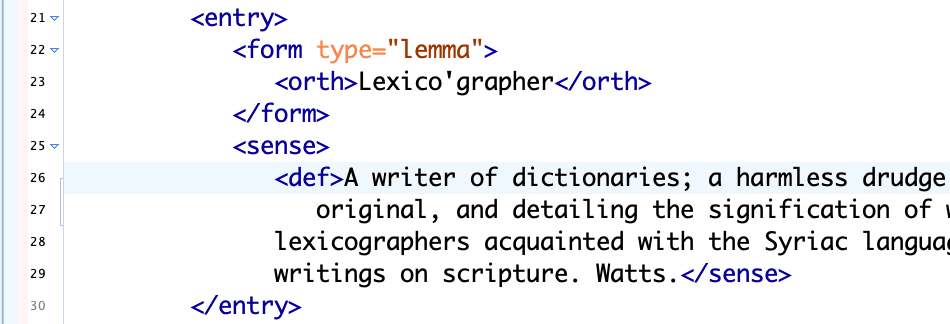
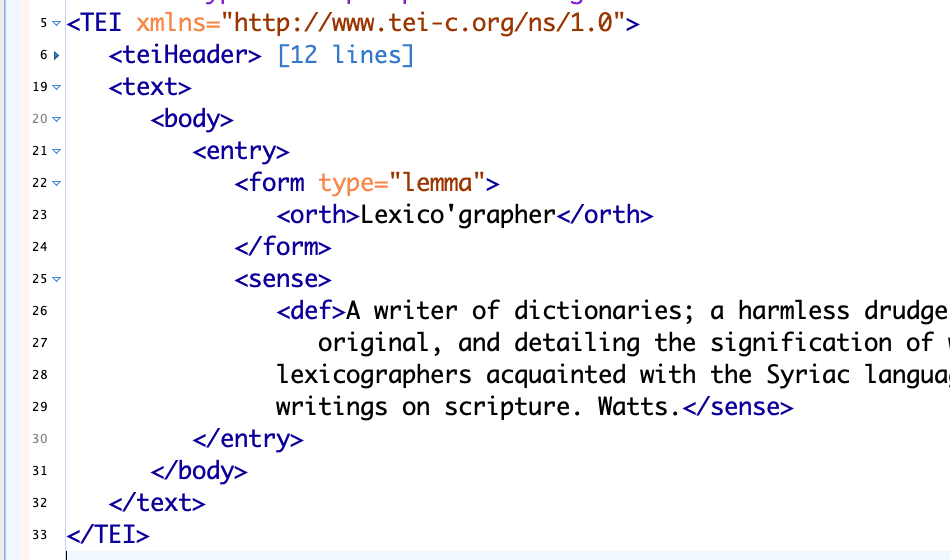
Exercise. Use the same shortcut to wrap the rest of the entry in <sense></sense> and the definition in <def></def>. Add the @type attribute toform with the value “lemma”. You should end up with an entry looking like this:

Other default shortcuts
- Surround with last tag used:
Command + ForwardSlash(Mac) /Ctrl + ForwardSlash(Windows) - Delete element tags:
Alt + Command+ Xon Mac /Alt + Shift + Xon Windows - Join elements:
Alt + Command Jon Mac /Alt + Shift + Jon Windows - Split element:
Ctrl + Alt + Don Mac /Alt + Shift + Don Windows
These may or may not come in handy, depending on the kind of XML editing you’re doing and the nature of your source data.
Exercise. Try all of the above shortcuts and figure out for yourself how they work.
Changing default shortcuts
But what if you’re a rebel at heart and you hate it when other people tell you which shortcuts to use? Well, you’re in luck, because you can also change the default shortcuts in oXygen.
To start, select oXygen > Preferences (Mac) or Options > Preferences (Windows), then:
- Start typing “shortcuts” in the search box in the upper left corner, then select Menu Shortcut Keys among the filtered items.
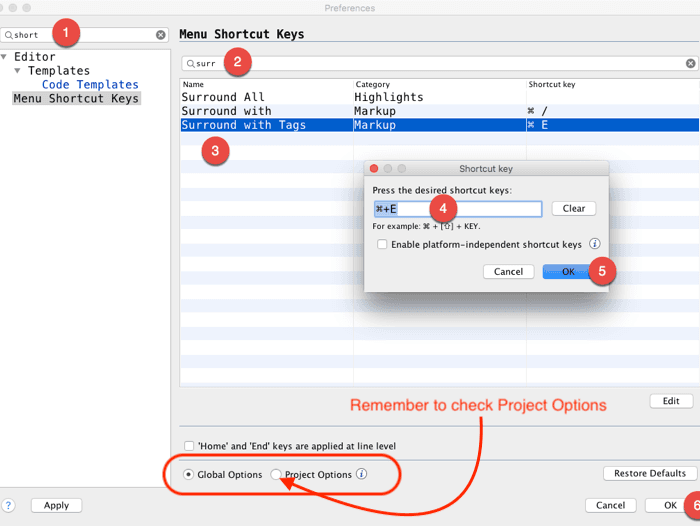
- Start typing “surround” in the search box inside the Menu Shortcut Keys preference window.
- Double-click the “Surround with Tags” item. This will bring up a Shortcut key window.
- Click on the “Clear” button to remove the existing shortcut, then press the desired key combination. oXygen will enter the pressed key combination in the input field.
- Click “OK”.
- Before clicking “OK” in the lower-right corner of the window, make sure to select the Project Options radio button. This will save your new custom shortcut with the project file and everybody who you share your project file with will be able to use the new shortcut.

Code templates
Code templates are code fragments that can be inserted quickly at the current editing position. Oxygen XML Editor includes a set of built-in code templates for CSS, LESS, Schematron, XSL, XQuery, JSON, HTML, and XML Schema document types. You can also define your own code templates for any type of file and share them with others.
If you rememember, in one of the earlier sections above, we used the default shortcut to wrap selected content in a pair of tags. Because we had to create both <from></from> and <orth></orth> elements, we needed to do this in two steps. In addition, we needed to add an attribute type="lemma" to form.
When you work in TEI and, especially in TEI Lex-0, you will often be creating nested fragments of code. More often than note, your lemma will be wrapped in this:
<form type="lemma">
<orth><!--lemma--></orth>
</form>and your examples will probably look like this:
<cit type="example">
<quote><!--example text--></quote>
<bibl><!--optionally, a bibliographic source--></bibl>
</cit>With code templates, you can create such code fragments and assign specific shortcuts to them, so that they are always at your fingertips.
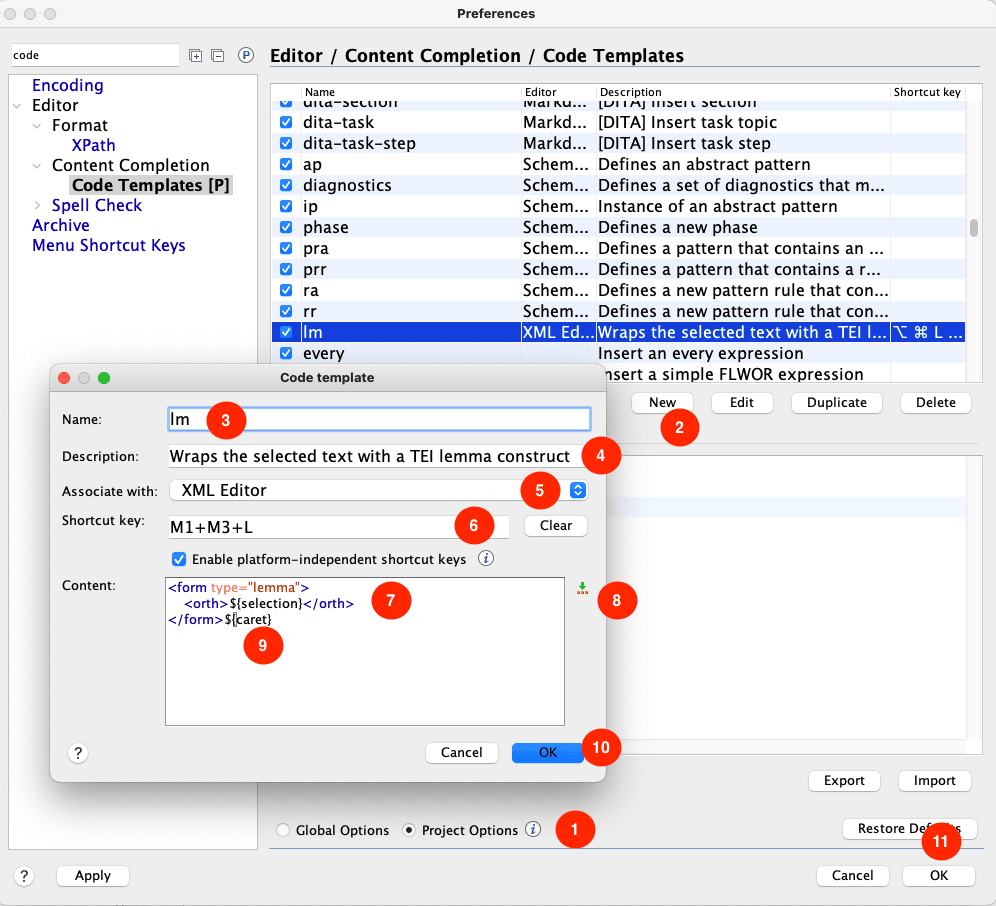
Create a code template
- Make sure the Project Options checkbox is checked.
- Click on New in the Editor / Templates / Code Editor window.
- Enter the abbreviated name for our code templates.
- Enter the description which explains what the code template does
- Associate the code template with an edtior: for TEI always choose XML.
- Create the shortcut key by clicking into the input field and pressing the desired key combo, for instance:
Option+Command+L(Mac) /Ctrl+Alt+L(Windows) - Write the XML code you want to have in the template in the Content field, then place the cursor where you want the selected text to appear.
- Click on the little green arrow next to the Content field to select an editor variable; choose the “Current Selected Text”.
- Then repeat the last two steps to indicate where you want the caret to appear after your code has been inserted.
- Finally, click OK to save your code template.
- Click OK to exit save all your preferences.

Use a code template
To use a code template, you can either:
- select from a list of available templates in the content completion list; or
- use a shorcut key that you have assigned to your template.
Let’s see how to do both with our newly created lemma code template.
Use a content completion list
For the lemma template, we need to select the word in the entry that corresponds to a lemma.
- Open the
dictionary.xmlfile, in case you don’t already have it open. You will most likely see something like this:
- Remove the manually created
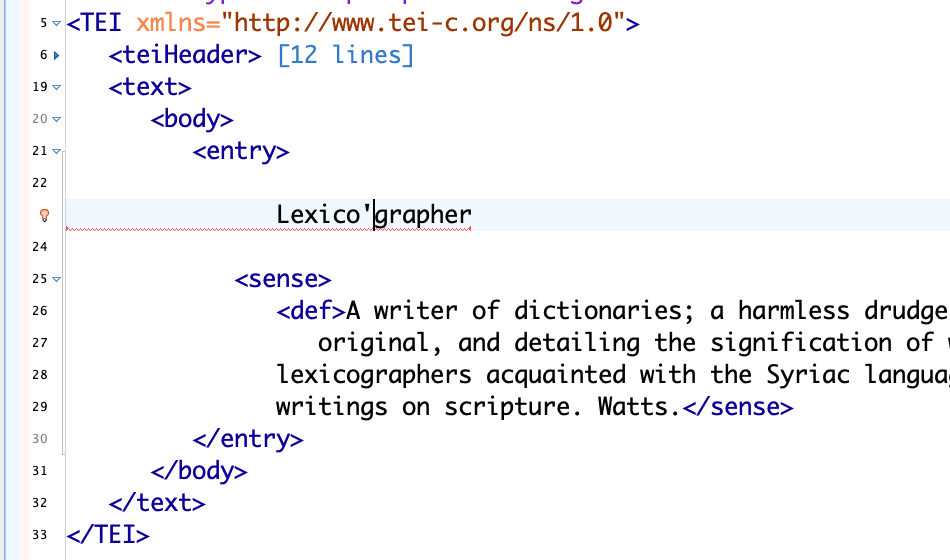
<form></form>and<orth></orth>tags. Ideally, you should do this by clicking within the word “Lexicographer” and then using the default “Delete element” shortcut that we introduced above. You should then reuse the same shortcut to get rid of the<form></form>tags. If you don’t remember the shortcut, you can look it up above — or inside your oXygen preference. You should then be seeing this:
- Now, select the word “Lexicographer” and press
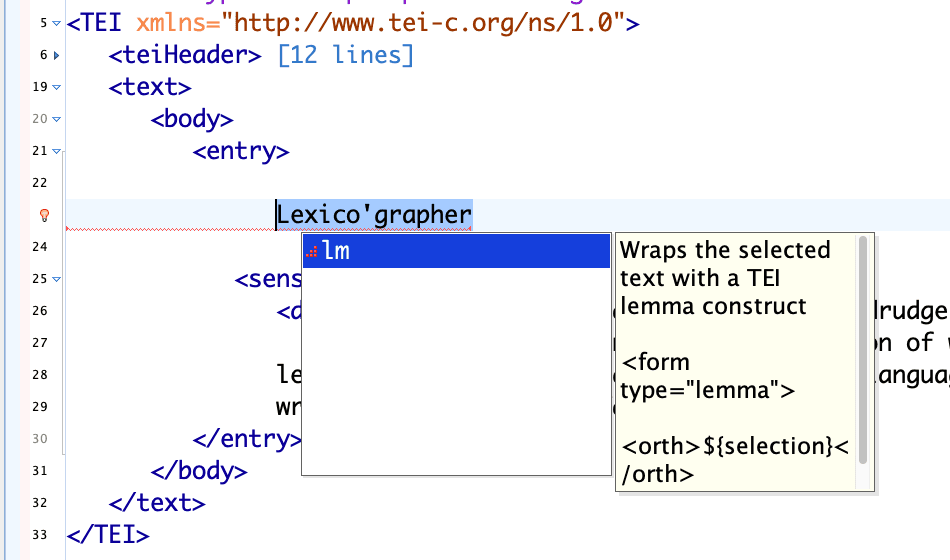
Command+Space(on macOS) /Ctrl+Space(on Windows) to retrieve a content completion list. You should get a list of your custom code templates. Since we have only just created one, you should be seeing this:
- Click on the
lmcode template. This should wrap the selection and you should, once again, have a fully encoded lemma in your dictionary:
Use a shortcut
If you are like Tom Cruise and you feel the need for speed, you may want to use the shortcut you created for this template without calling a content completion list.
- Remove the
<form></form>and<orth></orth>tags you’ve created in the previous section. - Select the word “Lexicographer”
- Press the shortcut you assigned to the lemma template:
Option+Command+L(Mac) /Ctrl+Alt+L(Windows) - With one shortcut, the word “Lexicographer” should be now fully encoded as a TEI lemma.
Exercise. Create a shortcut for a dictionary example in TEI and apply it to the same entry as above.
Editing modes
oXygen offers three different editing modes:
- Text Mode working directly with XML source code;
- Grid Mode, which displays the XML document as a structured grid of nested tables where the text content can be modified without directly interacting with the XML markup; and
- Author Mode, which allows you to visually edit XML documents in a user-friendly interface that is similar to a WYSIWYG word processor.
So far, in this course, we’ve been using the default Text Mode, in which you deal with XML in all it goary detail: with elements, attributes and angle brackets. Let’s see what these other modes look like.
Before we begin, make sure that you have completed the encoding of our sample entry in the Text Mode. It should look like this:
<entry>
<form type="lemma">
<orth>Lexico'grapher</orth>
</form>
<sense>
<def>A writer of dictionaries; a harmless drudge, that busies himself in tracing the
original, and detailing the signification of words.</def>
<cit type="example">
<quote>Commentators and lexicographers acquainted with the Syriac language, have
given these hints in their writings on scripture.</quote>
<bibl>Watts.</bibl>
</cit>
</sense>
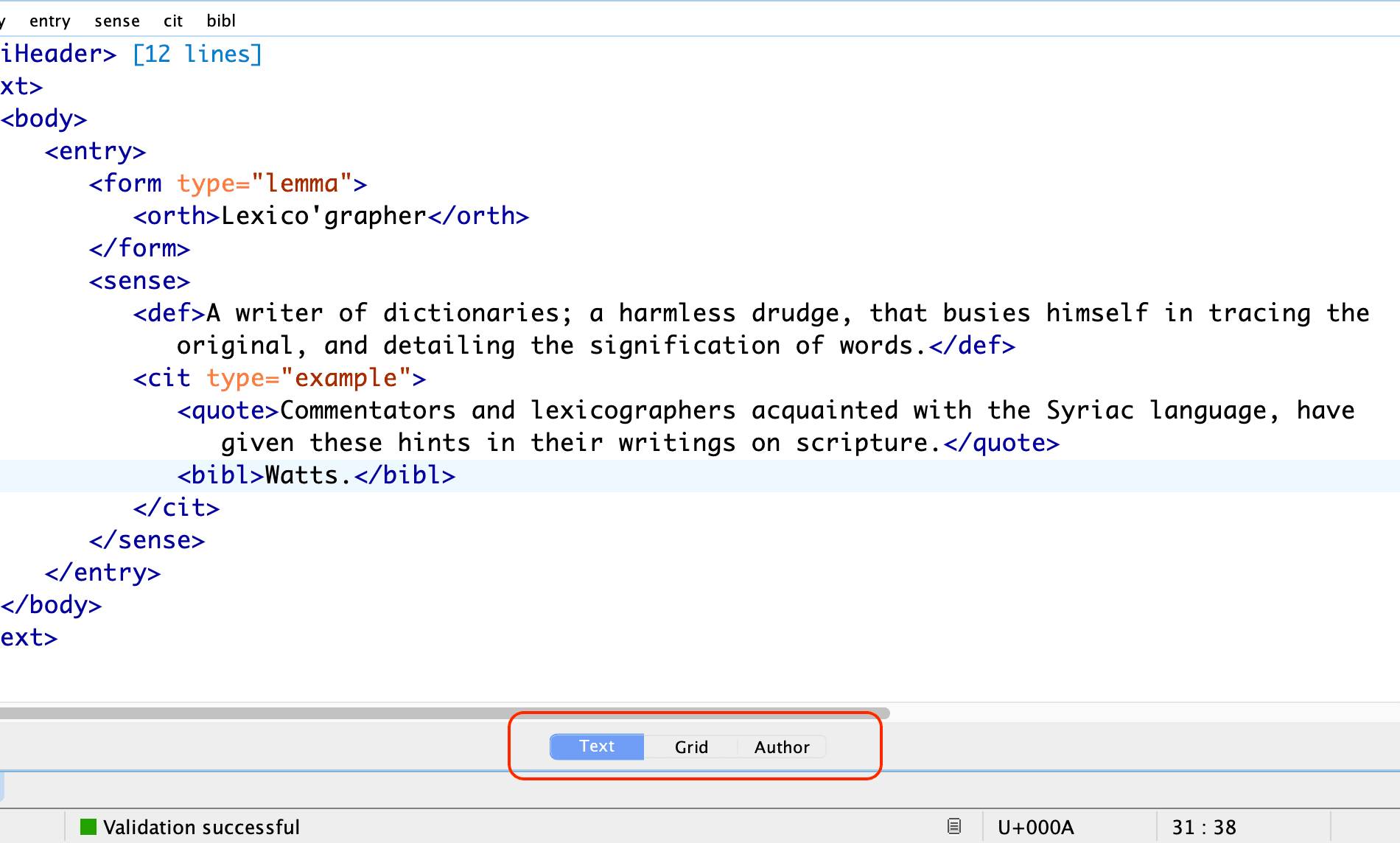
</entry>To change from one mode to another, use the three tabs at the bottom of your editing window.

Grid Mode
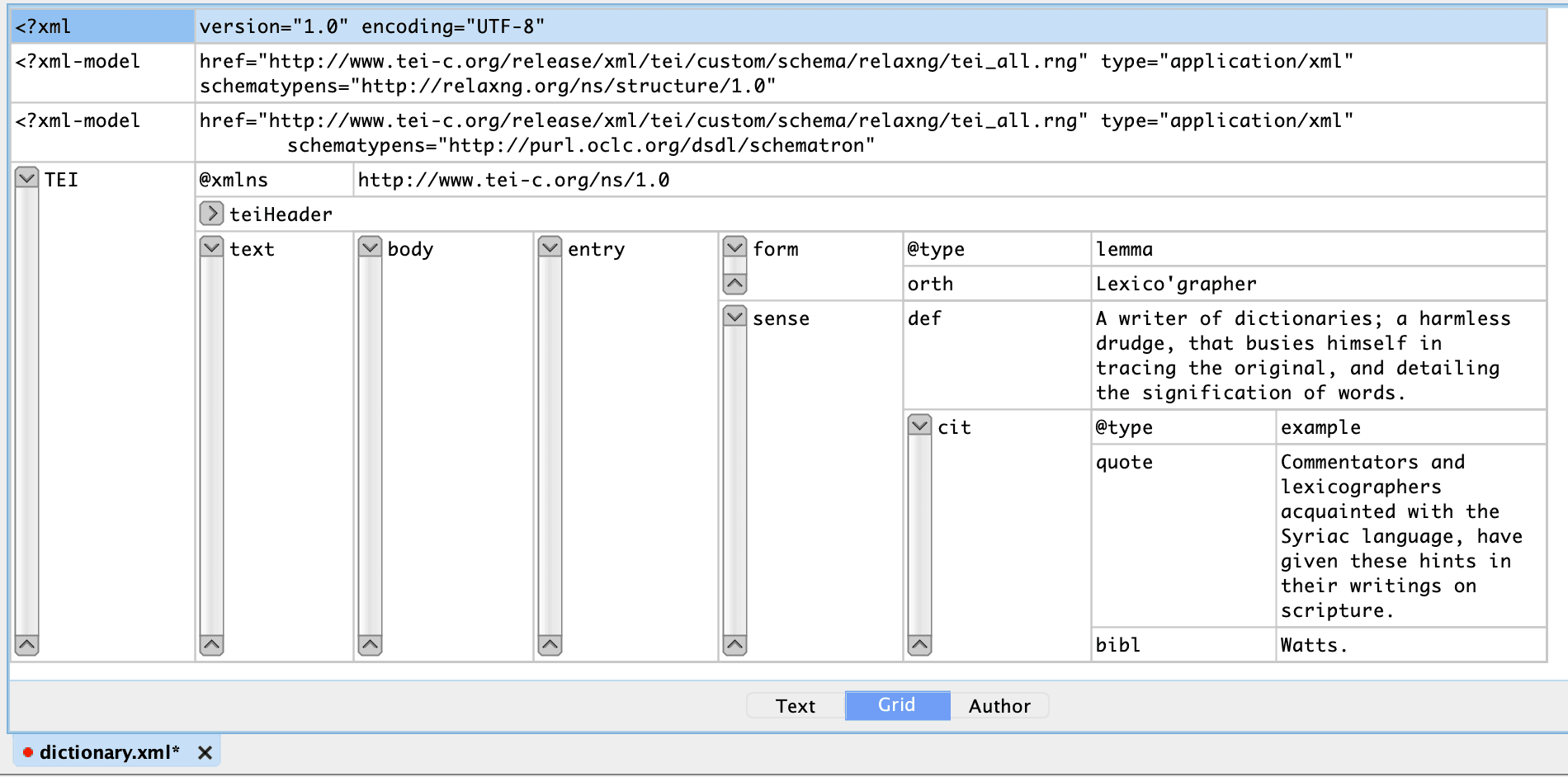
When you switch to Grid Mode, your sample entry should now look like this:

You can easily expand or collapse elements within the table and the document structure can be changed with simple contextual menu actions, drag/drop, or copy/paste operations. The text content can be modified simply by editing the value of cells that contain the text and a useful Content Completion Assistant is also available to help you edit or insert XML elements.
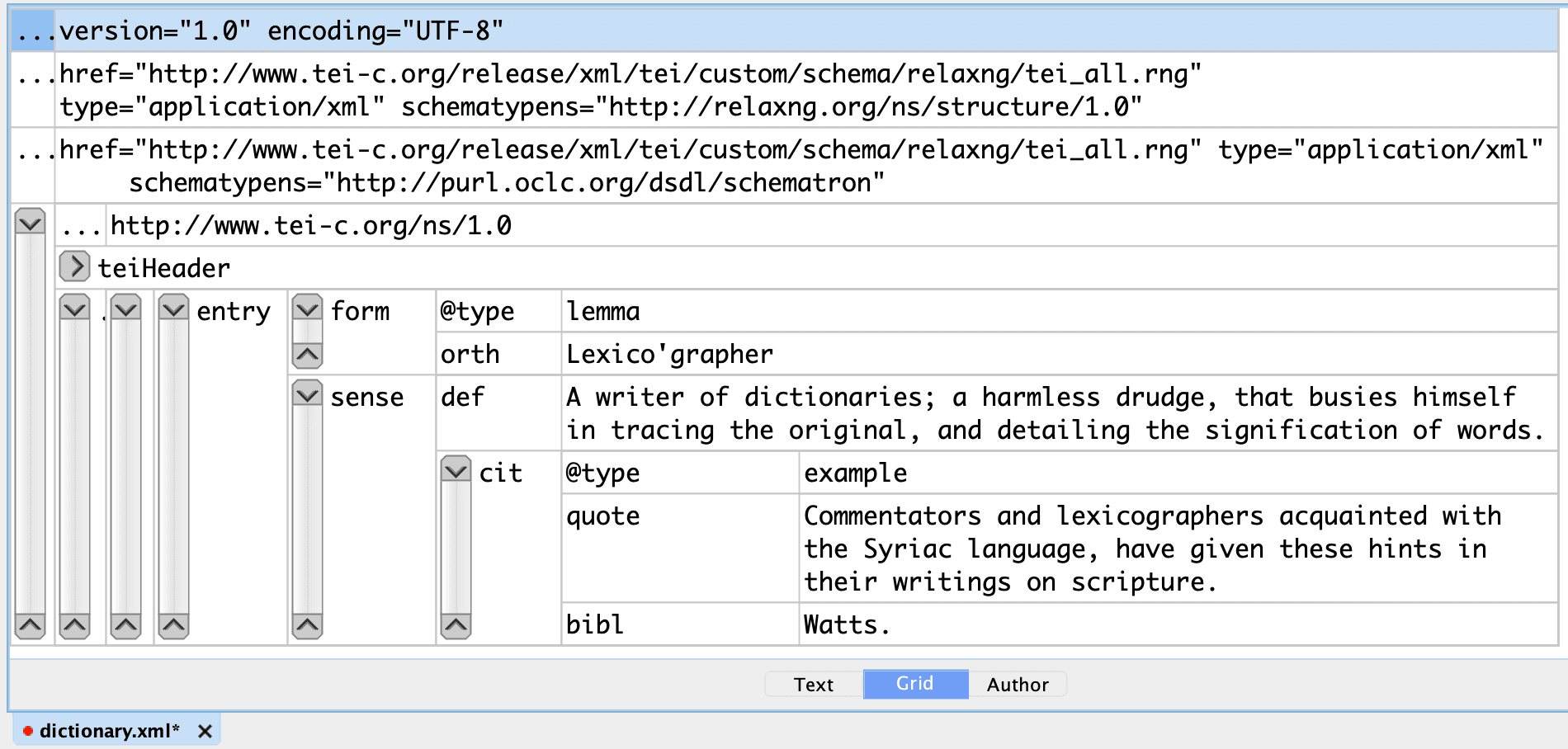
You can also resize the columns in order to make it easier for you to see content-relevant columns. For instance, you can minimize the width of the TEI, text and body columns in order to focus on the content of the entry:

Navigtating the grid
You can use the Tab key to move to the next editable value in a table row and Shift + Tab to move to the previous editable value. Enter will let you begin editing a cell, and it will also commit the changes after you finish editing.
Adding elements
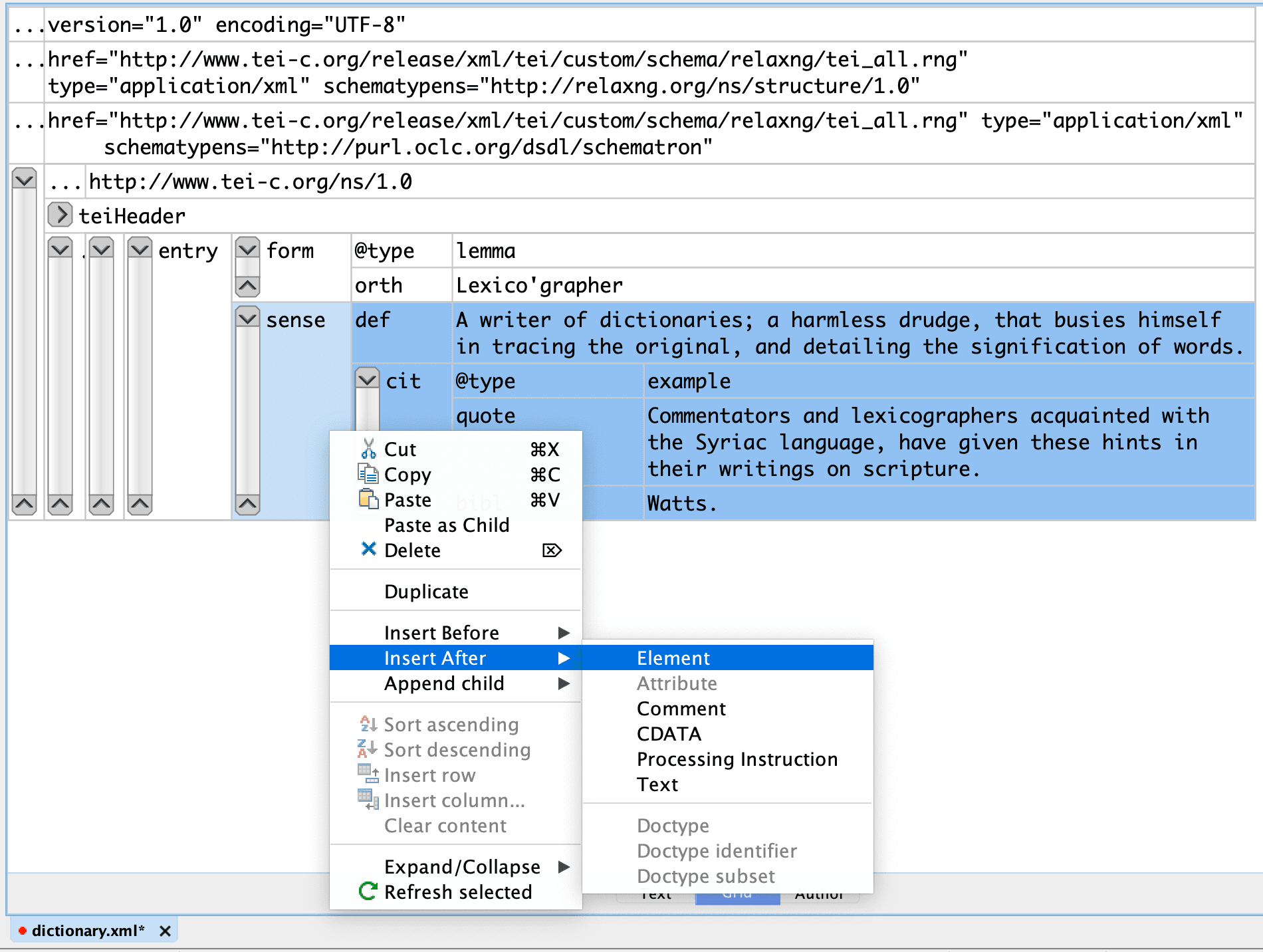
To add a new sense, ctr-click (or right-click) on the existing sense, and from the contextual menu select Insert After > Element:

This will create a new Element as a sibling of sense and immediately call an autocomplete dropdown, which will offer you the list of elements that could, according to the TEI schema, be valid in this particular context.
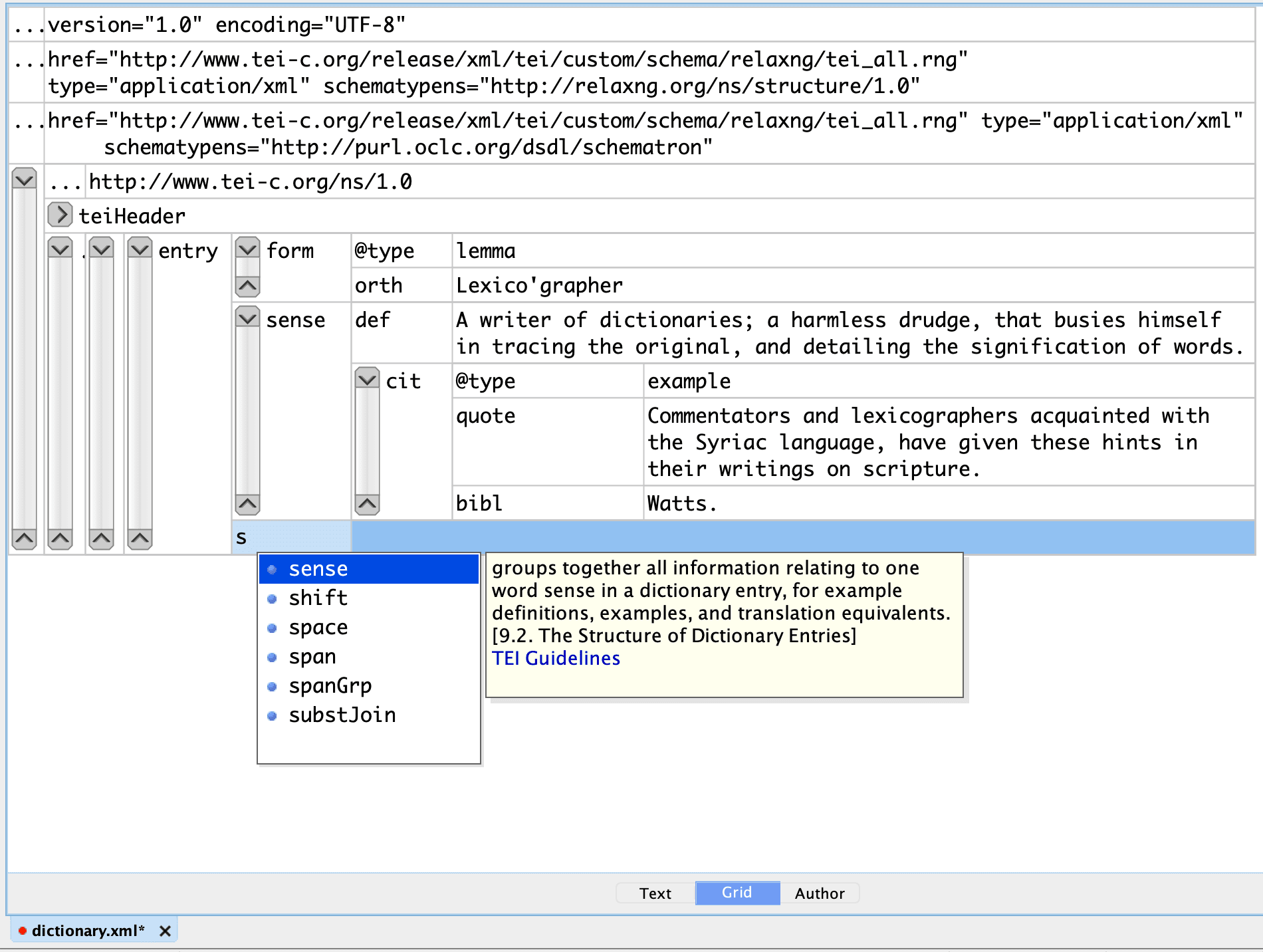
The autocomplete dropdown will react to your typing, so that as soon as you type letter s, sense will be the first element to show up:

Clicking on sense will create another sense:
Is Grid Mode useful?
Is the Grid Mode useful for editing lexicographic data? The answer depends on the nature of your data. For complex dictionaries with heavy markup and mixed content, probably not.
If, however, you’re working on word lists, or simple dictionaries (usually the kind whose whose markup doesn’t involve too many nested elements), you may find that the Grid Mode is easier to work with than the Text View.
Whatever mode you choose to work in, you should make sure than the underlying XML encoding is sound and that working in the given mode doesn’t hamper you in doing your editing job.
Author Mode
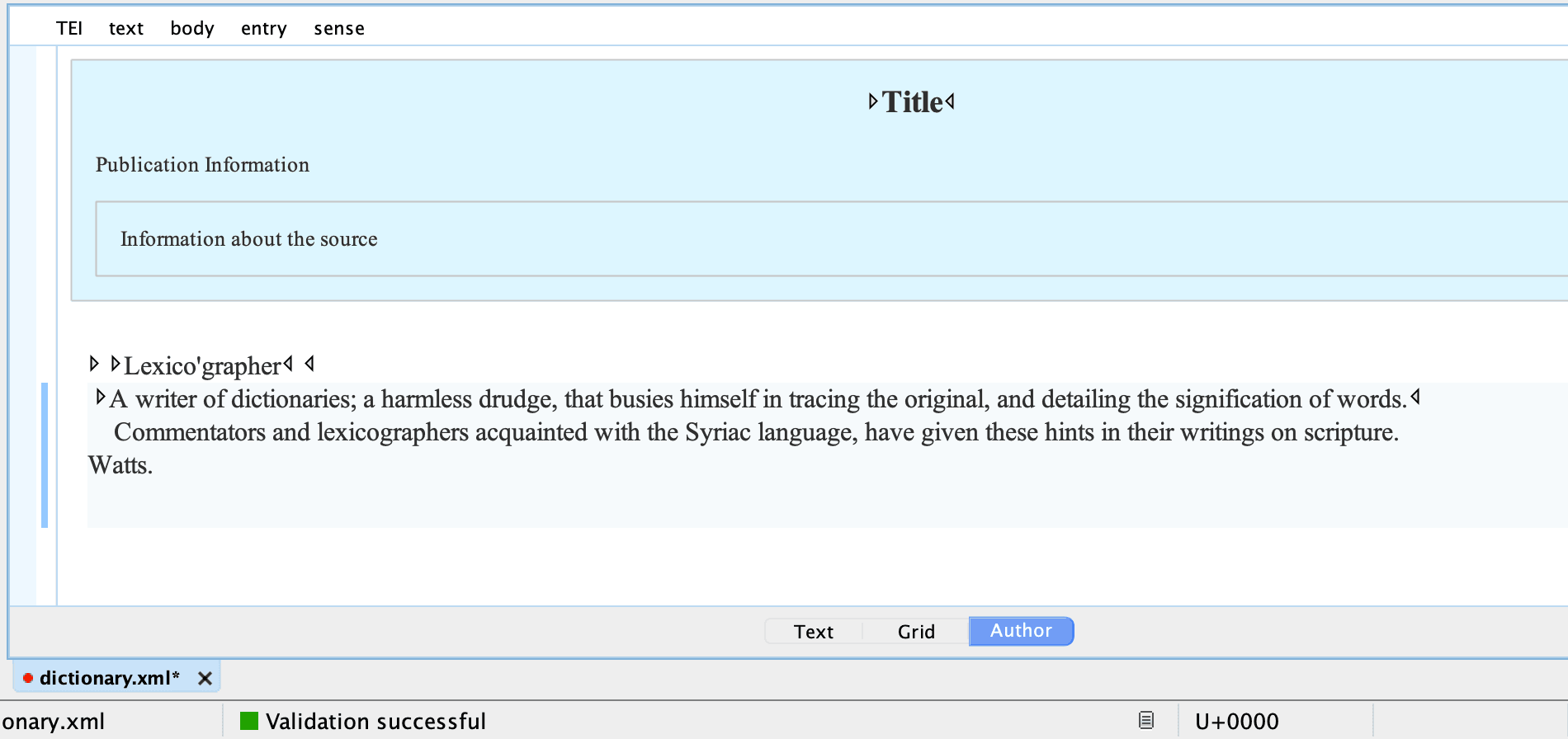
When you switch to Author Mode, your sample entry should now look like this:

Wait, that’s it? Well, it doesn’t look like much. If you too feel underwhelmed, that will be completely understandable. By default, dictionary entries don’t look all that great because oXygen hasn’t created any dictionary-specific styling rules for the display of TEI dictionary data.
We’ll learn how to do that by creating a CSS stylesheet and by writing some dictionary-specific styles. But before we do that, we’ll need to do a extend the default TEI framework in oXygen.
When you open a TEI file in oXygen, oXygen will recognize it as a TEI file because of its namespace. oXygen will then apply the defaults defined by the TEI framework, including CSS stylesheets for the Author Mode. But as we saw above, the default CSS stylesheets for the TEI framework do not tell oXygen how to display dictioanry data. We’ll extend the framework and a new stylesheet ourselves. Fun times! :)
Extending the TEI framework
- In oXygen Preferences, search for Locations and select them. Locations is a submenu of Document Type Associtations.
- Make sure that “Project Options” is selected in the bottom of the window.
- Click on the Add button in the lower right corner. This will bring up a new window.
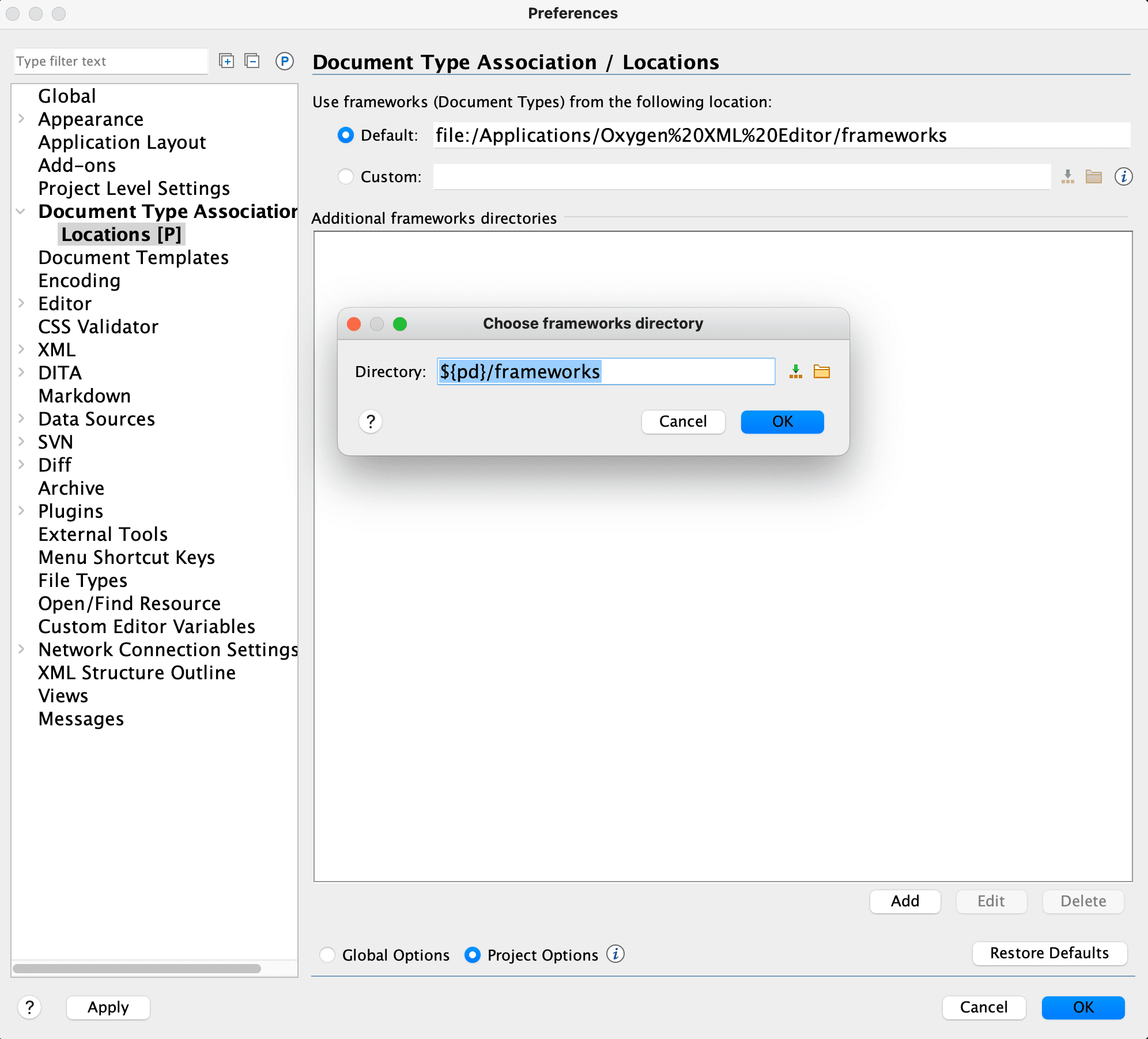
- Click on the icon with a green arrow and select
${pd} - Project directoryfrom the dropdown. Add/frameworksto the input field. This will tell oXygen to look for framework definitions inside the frameworks folder inside the project directory. Click OK.
- Click Apply.
- Click on Document Type Association. Make sure that “Project Options is selected”. Look for TEI P5 in the list of frameworks.
- Select TEI P5 from the list and click on Extend. This will open a new window.
- For storage, check the “External” radio button
- Click on the folder icon to choose where to save the TEI 5 Extension. Navigate to your project directory, then create a folder called
frameworksinside it, another one calledteiinside that one and clcik Save. - Click Ok.
What have we now done? We’ve created an extension to the TEI framework, we’ve saved the extended framework inside our project folder, and now we’ll be ready to use that extended framework to set up our custom stylesheets for Author Mode.
CSS for Author Mode
How to modify the provided template CSS stylesheet for dictionaries. This section will be added soon.
Shortcuts in Author Mode
Including how to “Surround with code”, edit attributes etc. CSS-styled XML. Why would you need it? Use cases. This section will be added soon.
